今回は障害物である変テコな木が次々と現れるルーチンを追加します。(お手本はここ:フラッピーバードを作るチュートリアル (Part.4))
作業に取り掛かる前に前回の宿題を解決しておきます。
-
<iframe>の縦横比が変わってしまう。
-
ゲーム画面がレスポンシブでない。
<iframe>の縦横比が変わってしまう件
「iframeで埋め込むときのレスポンシブ対応について」という記事に解りやすい情報がありました。
筆者のiframeのスタイルとゲーム表示HTMLは以下のようになっていました。見様見真似、からくり知らずで書いたものです。
/* Godot Game Play */
.myGodot {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.myGodot iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
<div class="myGodot">
<iframe src="/asset/2021/04-07/mygame0407.html" width="768" height="512" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" style="border:none;"></iframe>
</div>
練習用ゲームの画面サイズは 768x512 で、比は 1.5:1 です。一方CSS中の padding-bottom: 56.25%; はYouTubeの動画サイズから計算した数字でした。これを以下のように修正します。“padding-bottom: 66.66%“は幅を1とした時の高さ0.6666です。
メディアクエリ(CSSで@mediaで始まるスタイル)の使い方がよくわかりませんでしたが、メディアクエリで画面サイズ別にCSSを切り替える方法を参考に「見よう見まねのからくり知らず」で何とか動きました。
/* Godot Game Play */
@media (max-width:768px) {
.godotTest {
position: relative;
height: 0;
overflow: hidden;
text-align: center;
padding-bottom: 66.66%
}
.godotTest iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
<div class="godotTest">
<iframe src="/asset/2021/04-07a/MyGame.html" width="748" height="500" scrolling="no" marginwidth="0" marginheight="0" frameborder="0"></iframe>
</div>
これでウィンドウ幅が変化した時、容れものの縦横比が正しく維持されるようになりました。なお、今回の出力から画面サイズを 748x500 に若干変更しました。他の行や画像と幅を揃えるためです。
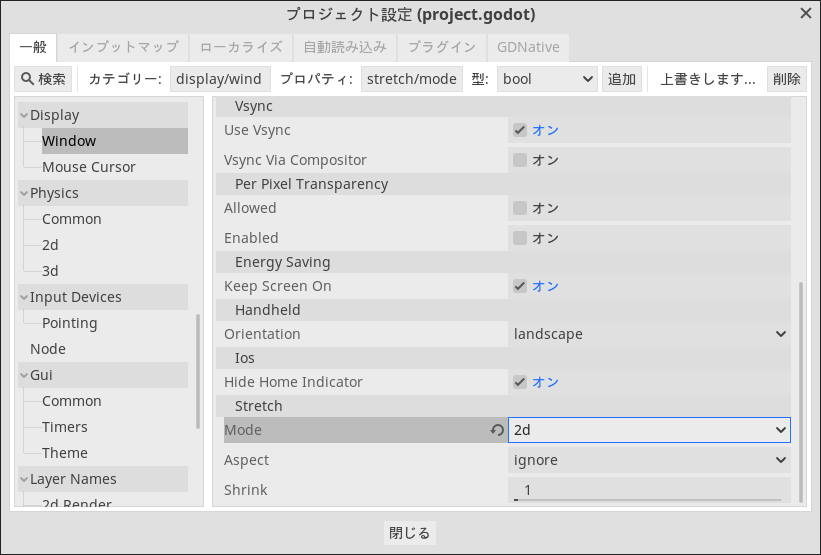
GodotのHTMLエクスポートをレスポンシブにするには?
Godotのドキュメントで見つけた方法を試してみました。
Next up in Project Settings->Display we should set the stretch_mode to 2d and the stretch_aspect to ignore,
プロジェクト設定 –> Display –> Window で「ストレッチモード」を2Dに変更すればよさそうです。

簡単すぎて拍子抜けしちゃいますね。
障害物が続けて現れるようにする
では今日の課題に取り組みます。
木が無限に出るのはうっとおしいので、とりあえず10本出たところで止めるようにしてあります。
単純だけど、自分で配置したキャラが動くのを見ると嬉しくなっちゃいます。


